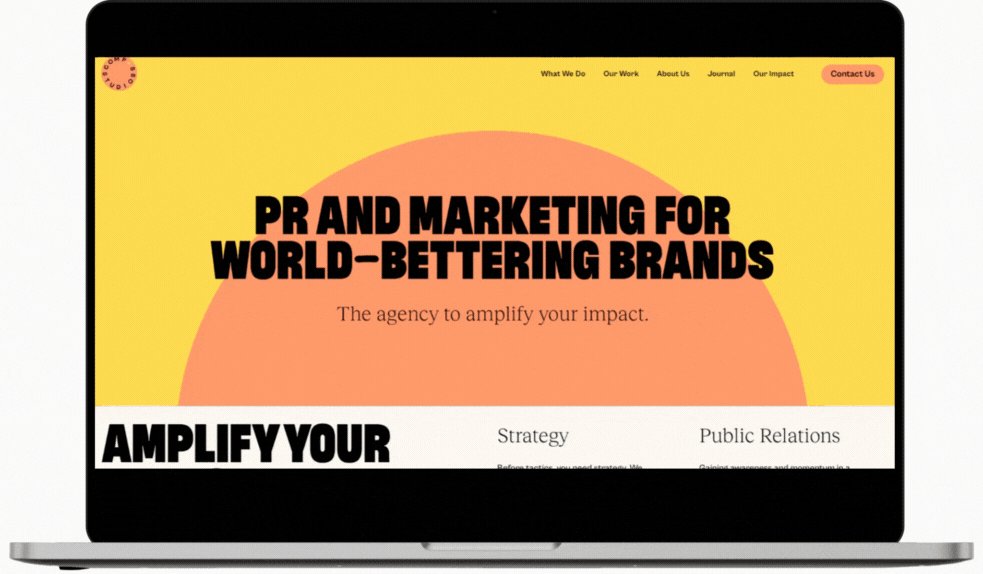
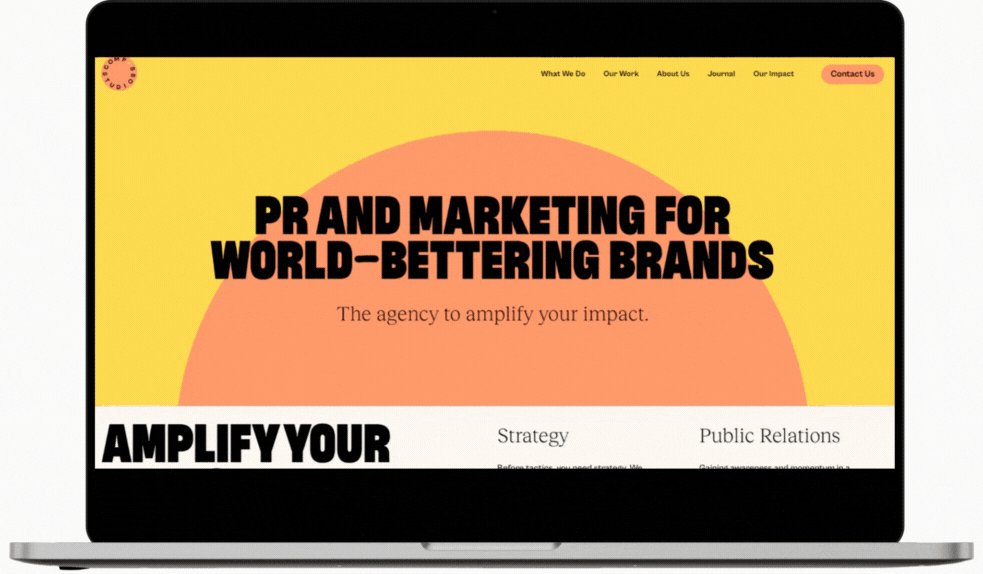
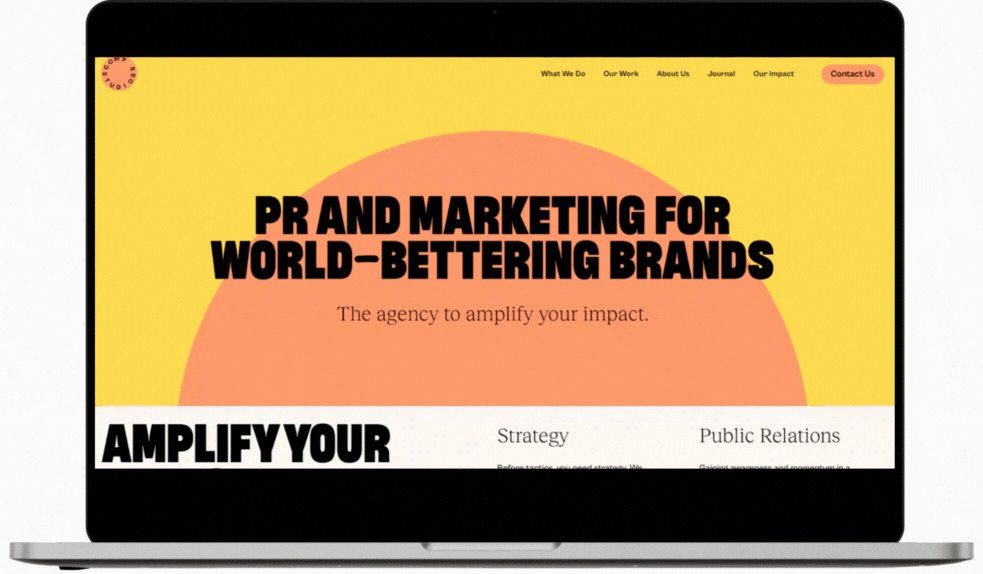
New website reflecting a bold, bright rebrand
Compass Studio, a PR & Digital Marketing agency with a commitment to leaving a positive impact on the world, wanted to update their existing website to align with a recent visual rebranding that embraced boldness, brightness, and optimism. After years of collaborating with the Compass team on client projects like Jasper Coffee (compostable cup launch) and Cyclion (crowdfunding campaign) we were pumped to work on this project for their business.
The existing Compass website, a vital tool for branding, engagement and sales, needed to match their recently refined positioning, messaging and visual identity to continue to attract customers aligned with the company's (awesome) values. The brief was to create a polished digital user experience with high flexibility, allowing easy presentation of the clients, services, and stories. Beyond building a beautiful website the project considered strategic messaging, hierarchy, user experience, and content structure.
.jpg)
.jpg)
Polished digital user experience
- Distinctive and user-friendly digital experience
- A polished user journey to called to action audience activities
- Flexibility and editability to be managed in-house
- High impact presentation of the latest messaging, content, and stories
- Optimised for SEO and fast load speeds
- Responsive across devices
Approach
Messaging & content
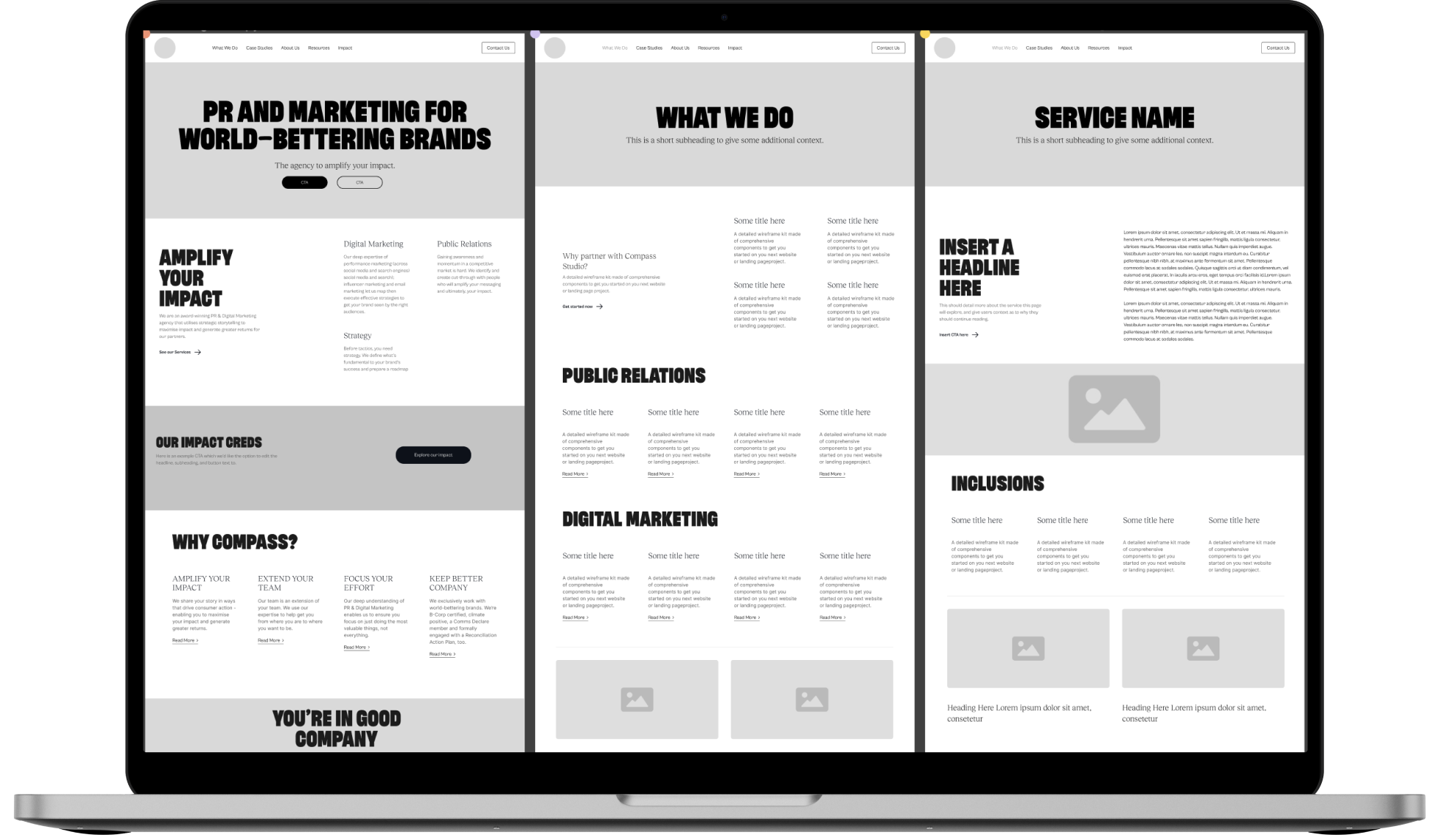
We started by working with the Compass Studio team on articulating the goals for the site and how it could best service users. The information architecture of the pages and components required for the site were outlined concurrently with the core messaging and content. A light content wireframe was developed outlining the headlines, body, images, buttons and call to actions.

“Harvey delivered us a fantastic website that has truly transformed our brand and business for the better.”
Luke Dean-Weymark

Design
For people who visually audit the content wireframe stage can be a bit abstract so settling into the visual design phase can make it feel real. We worked to apply the visual brand guidelines across the lo-fi content wireframe, creating a tangible representation of what each panel would look like - complete with copy, images, and logos. We outlined design directions, including a site stylesheet that specified global styles and core components, this allows for the team or future designers to pick up the site and continue on seamless to create new pages and components.

Structure
With the site content laid out we defined what content should come from databases (in Webflow known as ‘Collections’). The use of databases allows for a single point of access that can change something sitewide. E.g. say you want to update what services you offer as a business. Traditionally on a website you’d need to go each page of the website to update each instance that lists your services. This process is slow, clunky and we’ve seen it lead to errors with some things updated and others not. Databases allow us to update in a central point, so once published will update in all instances automatically across the site. We identified the database items (think blog articles, news, team, services etc.) and built these in the backend. This streamlined the process for the team loaded in the content.

Optimisation
We ensured every element and asset was assessed so the website was optimised for scalability, SEO, and user experience. For an optimal viewing experience on a variety of different devices such as tablets, landscape, and portrait mobile we used a responsive REM system to dynamically adjust font size, image spacing, and other elements based on the device's size (this means less development and scaling to every single device size, reducing the budget and time spent in development).
Unique visuals and seamless control
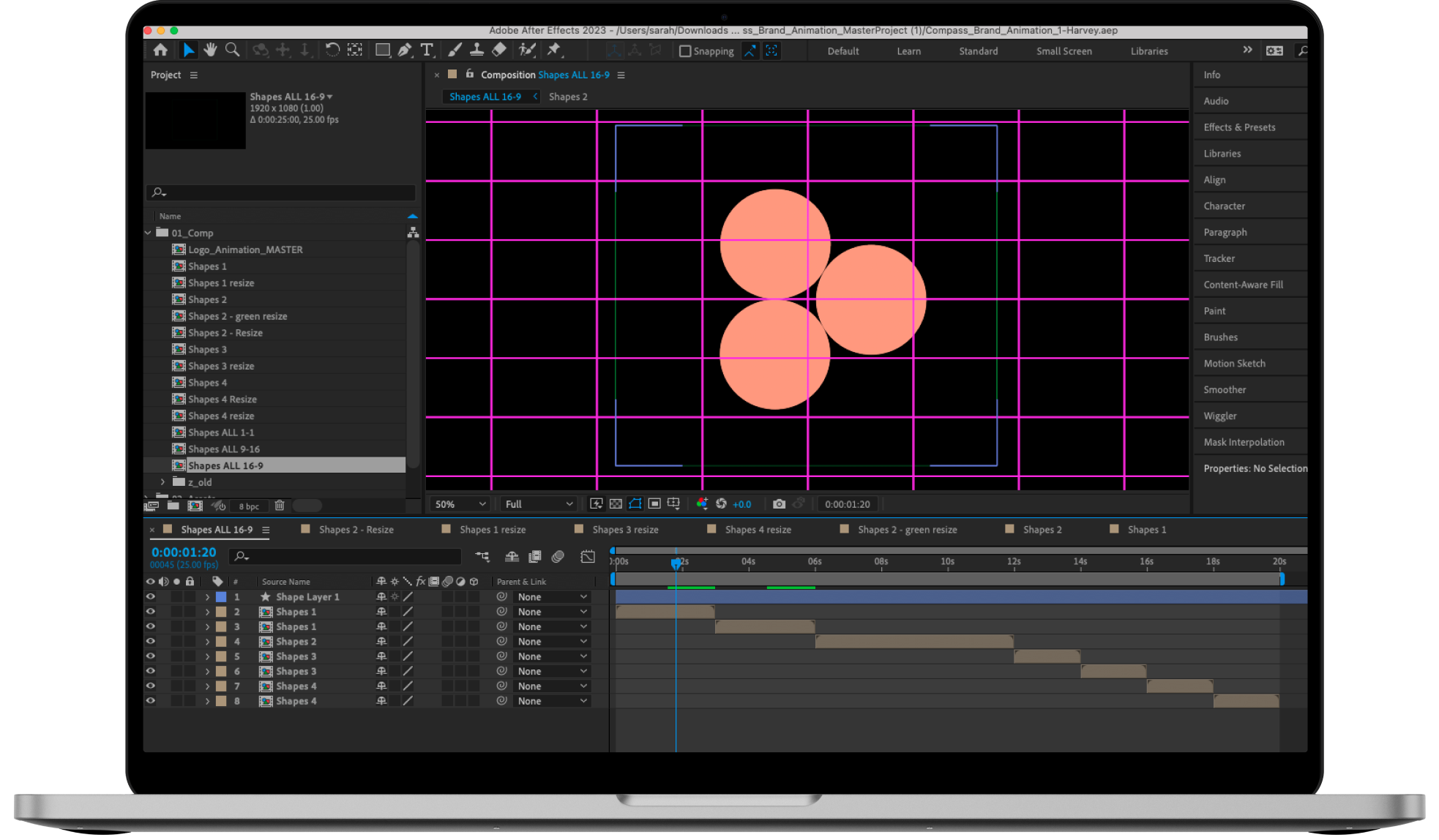
We converted Adobe Premiere animations from the brand agency to web-ready Lottie files to incorporate these assets seamlessly into the website, providing a unique visual experience for the user. This conversion retains the quality of the animation (no blurring or pixelating) and allows us to set interactions and triggers to set the animation to move that a precise time in the user journey.
We migrated the build of the Compass Studio Wordpress to Webflow, a strategic shift empowering Compass Studio to manage their content seamlessly, giving much more management control, flexibility and enormous improvements to UX, SEO and load speed.


Super feedback with Superflow - and go live!
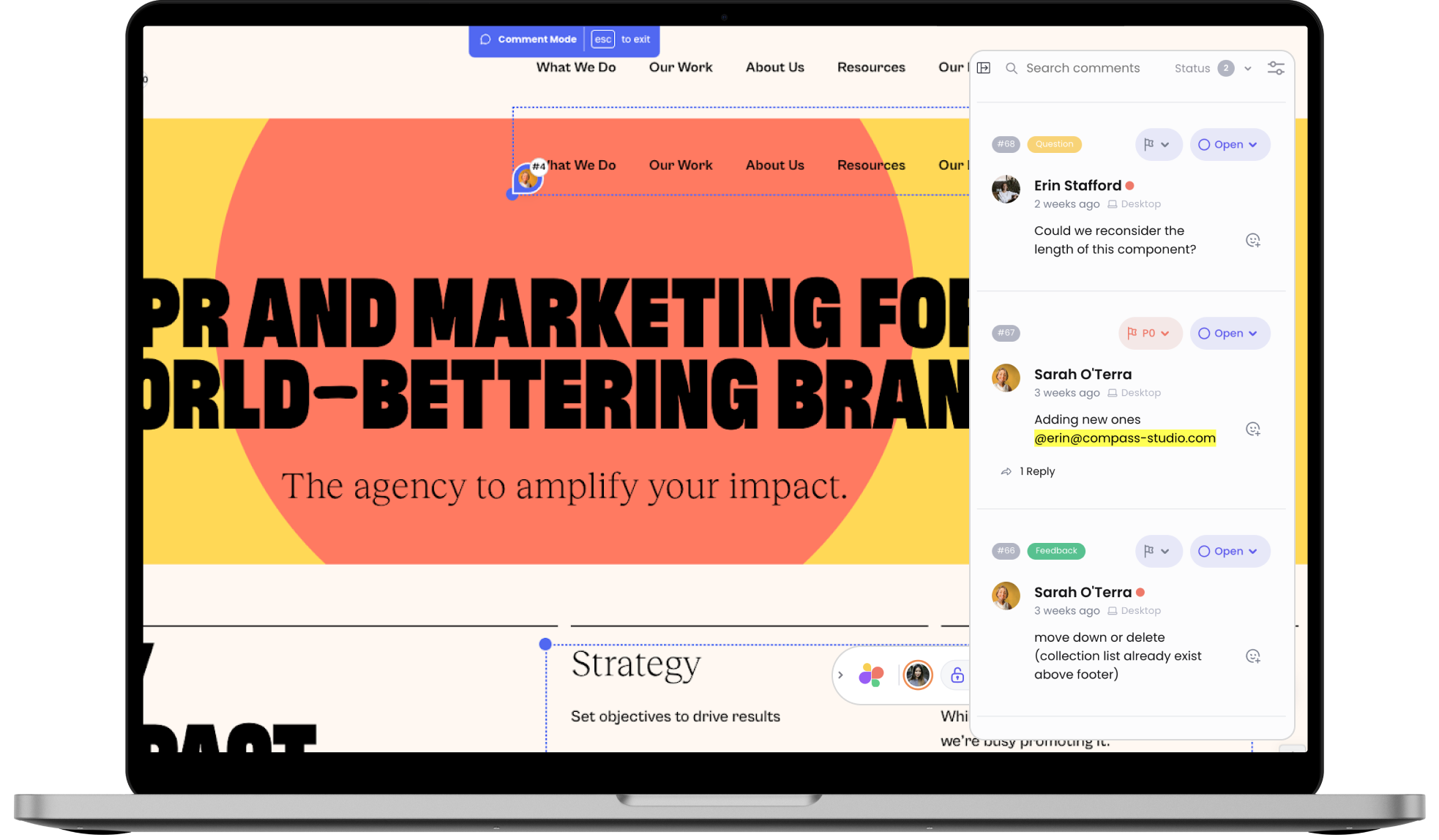
An essential part of a website project is client feedback. To streamline this process we use a tool for collaboration called Superflow. A live collaboration tool helps avoid the the email chains, screenshots, and continuous messaging that isn’t always clear for action. Superflow is one of our FAVOURITE tools in the build process and creates a unified space for comments, screenshots, and prioritisation. Superflow integrates directly with the development site and allows the Compass Studio team to feel empowered to raise feedback easily over any part of the site. We also connected it to our Slack so whenever the client is active leaving comments we get a little ping.
The final phase involved domain configuration, 301 redirects to ensure a smooth transition to the new site, basic on page SEO, integrations to forms, CRM, Google Analytics, Tag Manager, Hubspot and tracking. Post - launch we also held a comprehensive training for the Compass Studio team, ensuring they had the tools to edit and utilise the platform as needed.
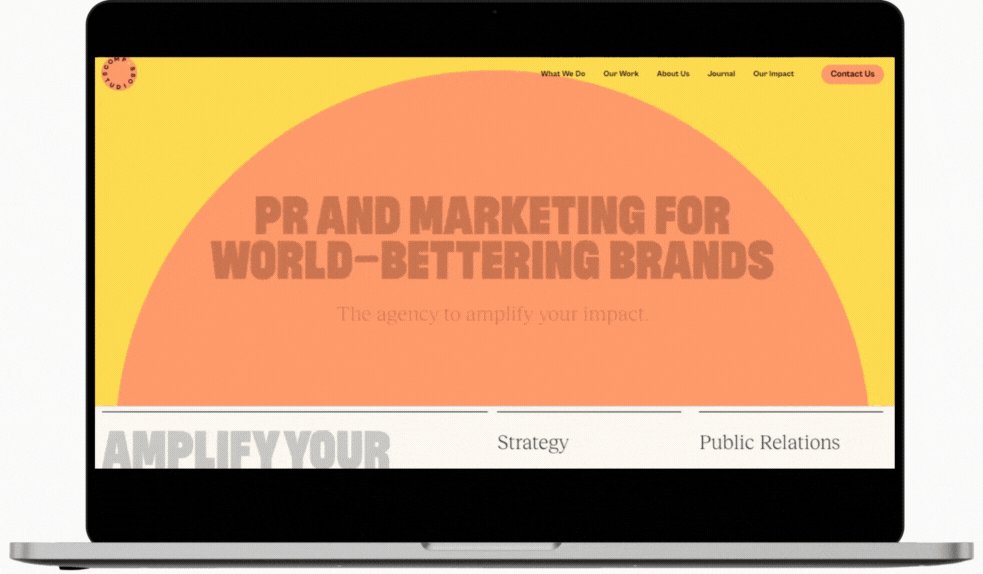
Fast forward to the big reveal
A snazzy, kick-butt Compass Studio website that tells their story, shows off their amazing work , and shouts, "Hey world, we're here to make a difference!" With high flexibility, the website enabled easy updates and additions, allowing Compass Studio to showcase its latest projects, blogs, news, job opportunities, and visual identity.
- Better able to amplify the impact of world-bettering brands
- Improved site load speed & SEO ranking
- Dynamic and easy to update
- Built with components, making it easy to edit in house

Say hi 👋
We want to hear all about the things you're doing.


